This question is being asked more and more often in our agency. “What is the UX process of client XY? What and how many steps does it contain?” Let’s tell ourselves why this question comes up so often. The UX process is the cornerstone for purposefully managing the user experience when interacting with a product in the broadest sense. Without a clear UX process, our team would be wandering in the dark. A clear and concise UX process, on the other hand, keeps us focused on clear milestones. So it helps us turn an abstract idea into an exceptional customer experience with a product or service.
In this article, I’ll present the basic UX design process in a step-by-step sequence with everything that needs to be accomplished in each phase. I will also try to give an overview of the methods we can use during each phase.
What does the UX process bring and what does it look like?
The answer to this question is: “it depends on the client”. Every UX design firm has a UX design process, but each one will have a different process. That’s good, because the UX process depends heavily on the specific project. A different project requires different approaches: the approach to a corporate web presentation is different from the approach to creating a “dating app” and so on. And while we know the UX designer practices that are worth following in any project (for example, conduct research before starting prototyping), there are steps that must be designed for a specific project.
Overview of the UX process
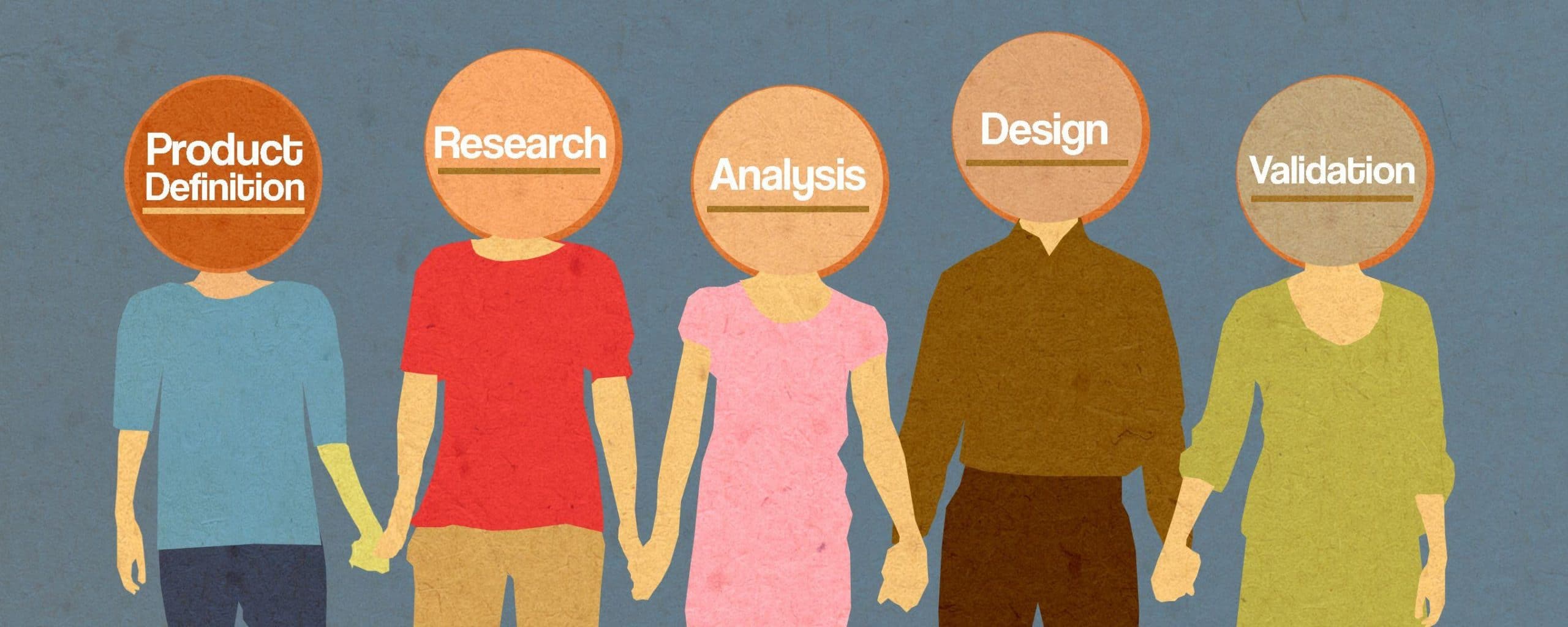
This is the core, every UX process should include the following 5 key parts:
1. Product Definition
Before we get into building a product, it’s important to understand the fundamental reasons for its existence. The product definition phase is a set of actions important for the success of the product. This phase is partially complete before the UX design process begins. Product managers know the value of the product and often have experience with the customer or other affected groups of people. But it is important that this information is shared by the whole team. The product definition phase therefore usually includes:
Stakeholder interviews: interviews with key stakeholders will help us gain a basic understanding of their motivations and needs. Defining the goals and values of the product is a key element for the “result-driven” of the whole project.
Value proposition: the value proposition map is the core of our product (what it is, when and where the product will be used, what key value it will provide). Creating a value proposition helps the team and key stakeholders reach consensus on what the product will be.
Concept sketching: Creating an initial sketch of what the team is trying to create.
Project kickoff meeting: brings together all key members and sets appropriate expectations for everyone – team and stakeholders (audience, customer). It is important to agree on the division of roles and responsibilities in the product roadmap and product design, describe key customer expectations and metrics that will reflect the success of the product (KPIs).
2. Research
Product research (which by default includes user research and market research) will provide us with the other half of the data important for great design, after product definition. A good survey provides key product information early in the design process and thus protects the resources (time and money) spent later in the process (how much fewer adjustments will need to be made at later stages). The product research phase is probably the most variable among projects – the phase varies depending on the complexity of the product, timing, availability of resources, and many other factors. This phase may include:
Individual In-Depth Interviews (IDI): a great product experience starts with a good understanding of customers. UX designers not only need to know who “their” customers are, but they also need a deep understanding of their needs, concerns, motivations and behaviors.
Competitive research: a summary analysis of competing products mapping their existing features in a comparable direction. The research helps UX designers understand industry standards and identify opportunities for the product in the space.
3. Analysis
The focus of the Analysis phase is to plot and understand the data collected in the product survey. Capturing, organizing input from “what – customer wants/thinks/needs” helps UX designers begin to understand “why – customer wants/thinks/needs”. During this phase, we verify that the most important assumptions are correct. This phase usually includes:
Create hypothetical personas: personas are fictional characters created to represent different types of users that might use the product in a similar way. The purpose of the personas is to create presumed reference representatives of different audience segments.
The designer creates a product based on personas. Personas simplify the work of designers for a fuller understanding of the user’s needs and future requirements.
Creating “experience maps”: an experience map is an important tool to understand the perception of a product/service from the user’s perspective. Experience map is a visual representation of the user’s contact with the product/service. The basis of the “experience map” is to follow a single journey (one user, one goal, one scenario), even if the product/service allows for multiple variations of journeys.The map illustrates the volume of customer experience and knowledge of the product.
4. Design
Once user expectations and needs are established and known, we can move into the design phase. An effective design phase requires intense collaboration (requiring active and substantive input from each team member) and iterations (cycles returning us to the initial position to validate ideas and assumptions). The design phase usually includes:
Sketch: sketching is the easiest way we can visualize our idea. Drawing by hand is the fastest way to create a first concept – it allows designers to create multiple solutions before deciding which one to finally stick with.
Content map: an alternative to visualizing ideas through sketches is to create a content map using software that allows flexible movement across the concept being created. This method is more flexible in terms of the speed of change for a larger number of iterations, but is less visual and more demanding on the imagination. It is recommended for advanced UX designers. The ideal solution is a combination of sketching and a content map.
Wireframing: is the work aimed at creating a visual guide that defines the structure of the pages (hierarchy and elements used). Wireframing is the backbone of the final interface – designers often use it as the skeleton of the final mockup.
Prototyping: if wireframes are more about structure and visual hierarchy, a prototype is about exploring and fine-tuning usability and customer experience. The prototype is a simulation of the final interface. At this stage, we are increasingly creating “clickable” prototypes. Prototypes allow us to test key usage scenarios.
Demonstration of the preparation of a prototype web presentation.
Creating a design specification: this stage usually includes a diagram describing the functionality of the elements and the graphical outputs needed to produce the final interface.
5. Validation (Testing)
The first stage of Validation starts ideally after the preparation of a faithful prototype is completed. Deficiencies discovered at this stage can save many resources. The product is tested by a group of stakeholders and end users using a series of prepared tests (scenarios).Similar to the exploration phase, this phase varies from project to project. The as-needed phase includes the following parts:
“Eat your own dogfood”: the design team has taken the product through many iterations to the point where it is usable. We can use a product team to test – it’s a great, cost and time efficient way.
User testing sessions: user testing brings design validation based on real users. “User testing sessions” take many forms, some of the most popular are usability testing, test group, beta testing, A/B testing, and survey.
Create a user log: a user log is great for getting real-world information from users. Using Google Docs, we can create a simple form in which we insert open-ended questions, such as:
:: where were you when you were using the product?
:: what problem did you want to solve?
:: did you encounter something that frustrated you?
Metrix analysis: values from analytics tools about user interaction with our product: clicks, time to navigate to the destination, search queries, etc. These metrics can also uncover unexpected uses not anticipated by user testing.Working with customer feedback: data collected from customers, such as customer support tickets, makes bug reports accessible and helps us refine and fine-tune the product.
How to improve the UX Design Process
Now you’ve recognized which phase is associated with which, let’s consider some helpful tips to improve the whole process:
Consideration across all phases and iterations
It is very important to understand that UX design is not a linear process. Phases in the UX process often have significant overlap and there are usually many returns and iterations of phases. If we learn enough about the problem, we have a chance to solve it. It requires repeated previews from different phases and a lot of tweaking and fine-tuning, or testing of new ideas. The UX team needs to be prepared for iterations – doing everything over again teaches us what works and what doesn’t.
The importance of communication
Communication is the key to UX design skills. Great design is a great thing, functional great design is even better. But even the best concept will end in failure if it is not accepted by the team and the circle of people concerned. That’s why every UX team also needs communication-savvy consultants.Communication across the entire team and throughout the project is essential.
Ability to change and adapt the project
When it comes to the UX design process, we can’t think of a one-size-fits-all solution. UX designers should be flexible with every project. The process should be tailored to the needs of the project, respecting the composition of the team and the overall budget.
What is important?
For me personally, it’s mostly about a change of mindset. The UX process changes our view of the customer, looking through UX we start to see them more as a user of the value we offer them. Our website, the product itself, as well as well set up marketing communication can be included in the UX process. Through the UX process, we can consider as a user every person who interacts with our product, with the interface and medium providing information, with the product configuration, or with the elements for building trust. We need to realise that we can provide value to prospective customers at every point of communication and at every customer contact with our product. By delivering value, we turn an unaddressed audience into a user – a user who draws important information and gets the first partial satisfaction on the way to fulfilling their need at each step of a well-planned UX. The feeling of reciprocity is encoded in all of us. By transferring value in the form of information, advice, mediating customer reviews, we create a need for reciprocity in our users (to turn the relationship into a win-win), which builds the intensity and value of our relationship and leads to valuable, long-term or repeat target conversions.